-Download LWUIT and unzip in any folder you want.
http://java.sun.com/javame/technology/lwuit/
- Start Java ME SDK 3.0
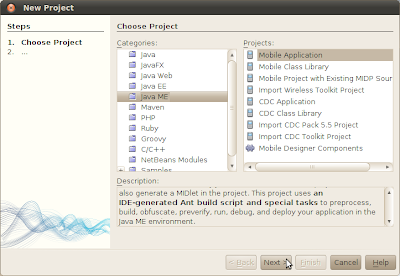
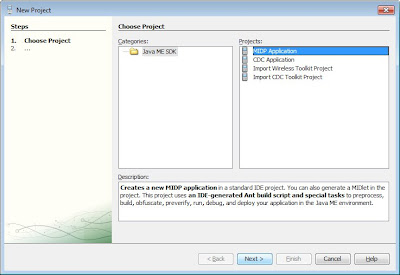
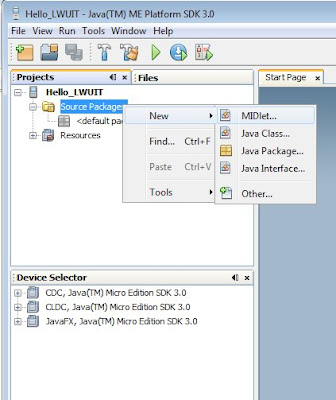
- Create a new MIDP Application project in Java ME SDK Category

-
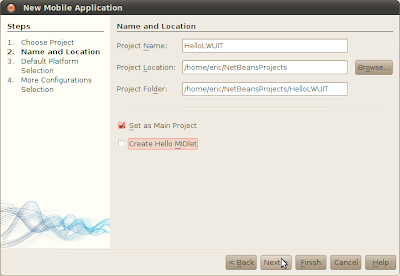
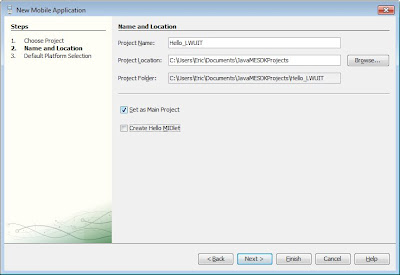
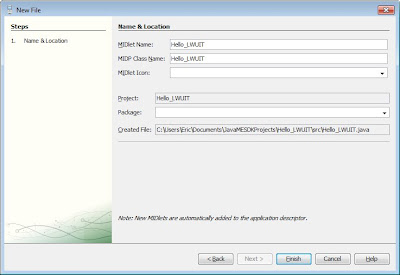
Enter the name and location of your project.
Click to select Set as Main Project/
NOT SELECT create Hello MIDlet.
Click Next

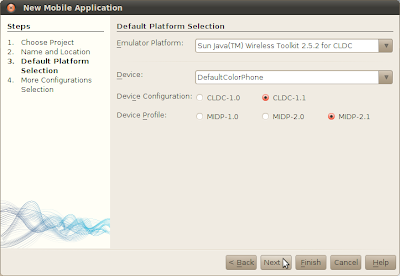
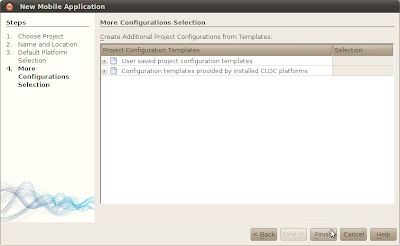
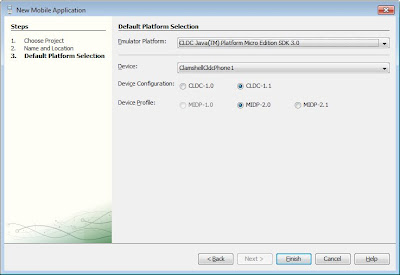
- Accept the default setting; CLDC-1.1 and MIDP-2.0, Click Finish.

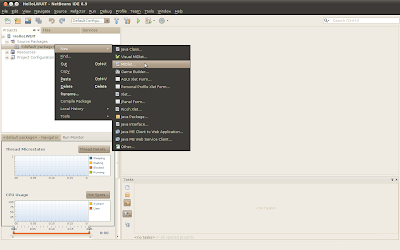
- Right Click on the project to create a new MIDlet

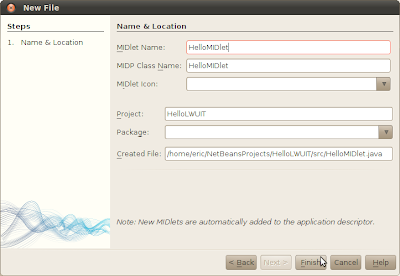
- Enter the name of the MIDlet, then click Finish.

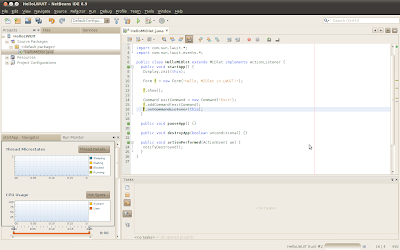
- Type in the code, you will see many error, because we haven't include LWUIT into our project.
import javax.microedition.midlet.*;
import com.sun.lwuit.*;
import com.sun.lwuit.events.*;
public class Hello_LWUIT extends MIDlet implements ActionListener {
public void startApp() {
Display.init(this);
Form f = new Form("Hello, MIDlet in LWUIT!");
f.show();
Command exitCommand = new Command("Exit");
f.addCommand(exitCommand);
f.setCommandListener(this);
}
public void pauseApp() {}
public void destroyApp(boolean unconditional) {}
public void actionPerformed(ActionEvent ae) {
notifyDestroyed();
}
}
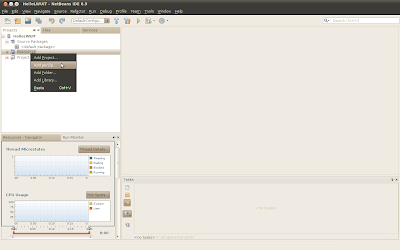
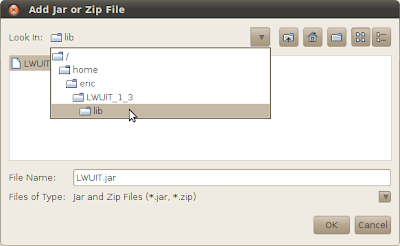
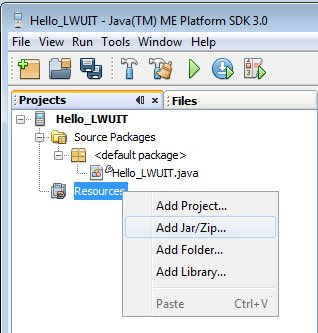
- Right CLick on Resources, Add Jar/Zip.

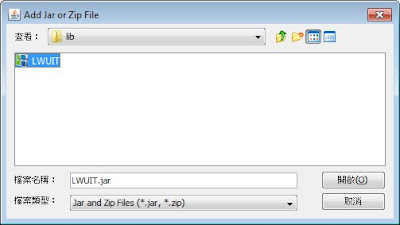
- Browse to select the downloaded LWUIT.jar

After a moment, the errors will be disappear, now you can run the MIDlet by clicking on the Green Arrow.